- Published on
Creating colour variants using HSL
- Authors
- Name
- Ciarán O'Connor
Colour variants
When designing a website we typically pick colours such as primary, secondary etc.
Once these base colours are chosen it is important to generate variants of these colours. This creates different shades and tints that can be used throughout the website helping with accessibility and increasing the flexibility of design.
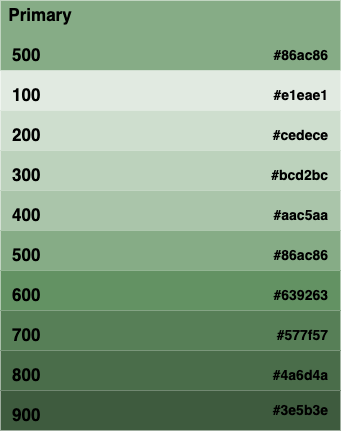
A typical design system colour variants palette:

500 is the base colour. Anything below is lighter and above is darker.
HSL - hue, saturation, lightness
In CSS, a colour can be specified using hue, saturation, and lightness (HSL) in the form: HSL(hue, saturation, lightness).
Generating the colour variants
We can take advantage of HSL (Hue, Saturation, Lightness) to easily generate our colour variants. Once we have our base colour in HSL we can modify the lightness value up or down.
Example
For this website, I wanted to use a sage green colour as the primary colour.
I picked #86ac86 as the base primary colour. It will be the default 500 colour.

To generate the lighter and darker variants I used HSL by increasing or decreasing the lightness property. I chose to initially move the lightness property by 12% from the base and then go in further steps of 6%.
Step 1: Convert #86ac86 into HSL: hsl(120, 19%, 60%). I used this tool to get the HSL value from a HEX code.
Step 2: Alter the lightness property of the base HCL to create each variant.

This produces a list of lighter and darker variants easily and quickly.
I put together a small demo where you can enter a base colour and the variants will be generated. Check it out here.